 It is very safe to use Dojo like java script frameworks for Ajax operations since they ensure browser compatibility. We don't have to change the code based on different browsers. dojo will handle those stuff for us. Any way , If we are using such java script frameworks for Ajax operations we must carefully choose a proper framework with wide range of browser support.
It is very safe to use Dojo like java script frameworks for Ajax operations since they ensure browser compatibility. We don't have to change the code based on different browsers. dojo will handle those stuff for us. Any way , If we are using such java script frameworks for Ajax operations we must carefully choose a proper framework with wide range of browser support.
In this example I have used a very simple Servlet and a simple HTML page to demonstrate the client server model.
Servlet code :
package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class DataService
*/
@WebServlet("/DataService")
public class DataService extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public DataService() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter pw=response.getWriter();
String id=request.getParameter("userId");
if(id==null){
pw.print("Please enter your ID");
}else {
pw.print("I got it! " + id);
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
}
}
HTML Page with Dojo code :
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Dojo Experiments</title>
<script type="text/javascript" src="dojoall/dojo/dojo.js"> </script>
</head>
<body>
Your Text <input type="text" id="textbox1" />
<br/>
<input type="button" id="mybutton2" onclick="doAjax()" value="Do AJAX!"/>
<div id="myDivContent">
Your content goes here
</div>
<script type="text/javascript">
function doAjax(){
//require(["dojo/_base/xhr", "dojo/dom", "dojo/domReady!"]);
console.log("Button Clicked!");
var textBox = dojo.byId("textbox1");
var divContent=dojo.byId("myDivContent");
var xhrArgs = {
// resource url
url : "DataService",
//handle type
handleAs : "text",
//append new parameter to the each, this will avoid browser cache
preventCache: true,
// 5 seconds of timeout
timeout : 5000,
// Send the username to check base on an INPUT node's value
content : {
userId : textBox.value
},
load : function (data){
divContent.innerHTML=data;
},
error : function (error){
divContent.innerHTML="AJAX failure!";
}
}
dojo.xhrGet(xhrArgs);
}
</script>
</body>
</html>
Dojo code :
<script type="text/javascript">
function doAjax(){
//require(["dojo/_base/xhr", "dojo/dom", "dojo/domReady!"]);
console.log("Button Clicked!");
var textBox = dojo.byId("textbox1");
var divContent=dojo.byId("myDivContent");
var xhrArgs = {
// resource url
url : "DataService",
//handle type
handleAs : "text",
//append new parameter to the each, this will avoid browser cache
preventCache: true,
// 5 seconds of timeout
timeout : 5000,
// Send the username to check base on an INPUT node's value
content : {
userId : textBox.value
},
load : function (data){
divContent.innerHTML=data;
},
error : function (error){
divContent.innerHTML="AJAX failure!";
}
}
dojo.xhrGet(xhrArgs);
}
</script>
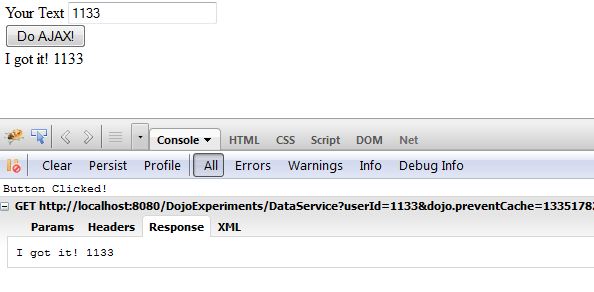
Output :
Above example demonstrates a Ajax request with type of GET same way we can make Ajax request as post requests by using dojo.xhrPost
Note : It is not allowed to make cross domain requests in this way.
References [ http://dojotoolkit.org/reference-guide/1.7/dojo/xhrGet.html ]







0 comments:
Post a Comment